
You might be thinking that the visual appeal of a landing page is not as important as its content or functionality. But let me tell you, in today’s digital age, first impressions matter.
A visually appealing landing page can grab your attention, engage you, and make you want to explore further. From the color scheme to the typography, every element plays a crucial role.
So, let’s dive in and discover what makes a landing page visually appealing and how you can create one that captivates your audience.
Key Takeaways
- Visual Elements: A visually appealing landing page includes a well-chosen color scheme, typography, high-quality images, and consistent branding elements, along with effective use of white space.
- Call-to-Action: The call-to-action should be clear, compelling, and stand out with design elements like contrasting colors and concise language. It should also be prominently placed on the page, provide clear instructions, and give reasons for user action.
- Mobile Responsiveness and Compatibility: It is important to ensure that the landing page is mobile responsive and compatible, optimizing it for different screen sizes and resolutions, and ensuring compatibility with all features and functionalities. Navigation and interaction on mobile devices should also be enhanced.
- Visual Appeal on Mobile: The landing page should have visually appealing design elements and imagery, a clean and uncluttered layout for better readability, a complementary color scheme for brand and user experience, high-quality images optimized for mobile devices, and incorporation of white space for a balanced layout.
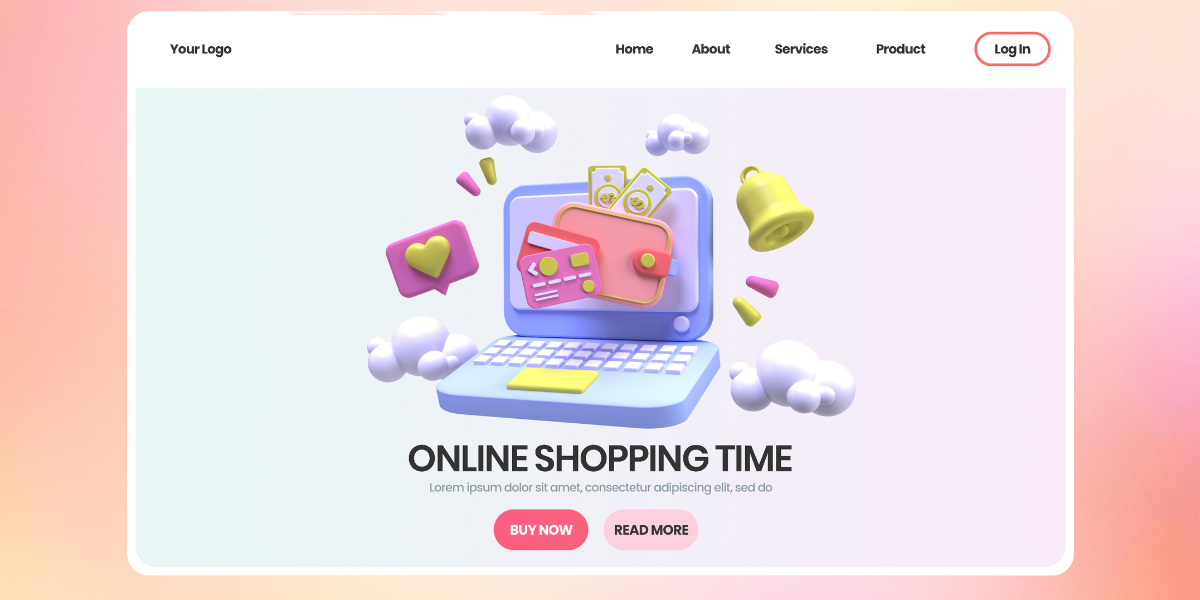
Color Scheme and Palette
When designing a landing page, choose a color scheme and palette that resonate with your target audience and enhance the overall visual appeal.
Achieving visual harmony and balance is crucial in creating a visually appealing landing page. The colors you choose will have a psychological impact on your audience, influencing their emotions and perceptions. Understanding color psychology is essential in determining the right color scheme for your landing page.
For example, warm colors like red and orange can create a sense of urgency and excitement, while cool colors like blue and green can evoke calmness and trust.
Additionally, it’s important to consider the contrast between colors to ensure readability and accessibility.
Typography and Font Choices
When it comes to typography and font choices, there are two key points to consider.
First, the typeface you choose should be easily readable and legible, ensuring that visitors can quickly and effortlessly absorb the information on your landing page.
Second, the font size you select can greatly impact the overall user experience, as it affects readability and accessibility.
Typeface and Readability
To create a visually appealing landing page, choose a typeface and font that enhance readability and engage your audience. Typography trends are constantly evolving, so it’s important to stay updated with the latest styles and designs.
When selecting a typeface, consider the overall aesthetic of your brand and the message you want to convey. Font pairing is also crucial for a cohesive and visually pleasing design. Choose fonts that complement each other and create a harmonious balance.
However, readability should always be the top priority. Opt for fonts that are easy to read, even at smaller sizes. Avoid overly decorative or overly condensed typefaces that can hinder legibility.
Impact of Font Size
Choose the appropriate font size to ensure readability and engage your audience on your landing page. The font size you select has a significant impact on the overall visual appeal of your page. A font size that’s too small can make it difficult for users to read the content, leading to frustration and a high bounce rate.
On the other hand, a font size that’s too large can make the page appear cluttered and unprofessional. Finding the right balance is crucial. Consider the font style you’re using as well. Some fonts may appear larger or smaller than others, even with the same font size.
Experiment with different font sizes and styles to find the perfect combination that enhances the visual impact of your landing page.
Use of White Space
One key element in creating a visually appealing landing page is through the strategic use of white space. White space utilization refers to the intentional empty spaces left between elements on a page.
This minimalistic design approach allows for a more organized and balanced layout, making it easier for users to navigate and focus on the content. By incorporating white space, you provide visual breathing room, allowing important elements to stand out and catch the user’s attention.
It also improves readability by preventing overcrowding and reducing visual clutter. Additionally, white space can create a sense of elegance and sophistication, making your landing page appear more professional.
When used effectively, white space can enhance user experience and improve the overall aesthetic appeal of your landing page.
High-Quality Images and Visuals
When it comes to creating visually appealing landing pages, the selection of high-quality images and visuals is crucial.
To attract and engage users, choose images that are relevant to your content and resonate with your target audience.
Additionally, pay attention to visual hierarchy by using larger, more prominent images to draw attention to key elements and create a visually pleasing experience for visitors.
Image Selection Tips
To create a visually appealing landing page, prioritize selecting high-quality images and visuals. Image composition and graphic design techniques play a crucial role in capturing the attention of your audience and conveying your message effectively.
When choosing images, opt for high-resolution photographs or illustrations that are relevant to your content. Ensure that the images are clear, sharp, and visually appealing. Pay attention to the composition, balancing elements, and the use of colors that complement your overall design.
Avoid using low-quality or pixelated images, as they can negatively impact the perception of your brand and reduce user engagement. Remember, the visual appeal of your landing page can greatly influence the user’s decision to engage with your content or take the desired action.
Visual Hierarchy Importance
When selecting high-quality images and visuals for your landing page, it’s important to understand the importance of visual hierarchy in capturing your audience’s attention and effectively conveying your message.
Visual hierarchy refers to the arrangement and organization of visual elements to guide the viewer’s focus and prioritize information. By using visual storytelling techniques, such as using images that tell a story or evoke emotions, you can create a more engaging and memorable experience for your users.
High-quality images and visuals not only enhance the overall aesthetics of your landing page but also play a crucial role in user engagement. They can help establish credibility, communicate your brand message, and encourage users to take action.
Consistent Branding Elements
To create a visually appealing landing page, incorporate consistent branding elements throughout. Branding consistency is crucial in establishing a strong and memorable presence for your business.
By using consistent fonts, colors, logos, and imagery, you can create a cohesive visual experience that aligns with your brand identity. This helps users recognize and remember your brand, increasing brand recall and trust.
Visual cohesion is also important in guiding the user’s attention and creating a seamless user experience. When elements such as buttons, headings, and images are consistent in their design and placement, users can easily navigate and understand your landing page.
Consistent branding elements not only enhance the overall aesthetic appeal but also reinforce your brand’s message and values, making a lasting impression on your audience.
Clear and Compelling Call-To-Action
Make your call-to-action clear and compelling to encourage users to take the desired action.
A well-designed call-to-action is crucial for user engagement on your landing page. To create an effective call-to-action, consider incorporating design elements that make it stand out and grab the user’s attention. Use contrasting colors, concise and action-oriented language, and a prominent placement on the page.
Make sure the call-to-action clearly states what action the user should take and why they should take it. Use strong, persuasive language to convey a sense of urgency and value.
Additionally, provide a clear and easy-to-follow process for completing the desired action. By implementing these strategies, you can increase user engagement and conversions on your landing page.
Mobile Responsiveness and Compatibility
Ensure that your landing page is mobile responsive and compatible for optimal user experience and engagement.
With the increasing use of mobile devices, it’s crucial to make sure that your landing page adapts seamlessly to different screen sizes and resolutions.
Mobile responsiveness ensures that your page is easily accessible and readable, regardless of the device being used.
Additionally, compatibility ensures that all features and functionalities work smoothly on mobile devices, allowing users to navigate and interact with your page without any issues.
Consider the scrolling behavior of mobile users and optimize your page accordingly.
Place your navigation strategically, making it easily accessible and intuitive for mobile users.
How Can Visual Appeal Enhance the User Experience of a Landing Page?
Visual appeal plays a crucial role in landing page UX improvements. Eye-catching graphics and appealing color schemes can attract visitors and keep them engaged. A well-designed landing page with visually appealing elements can enhance the user experience and encourage conversions.
Conclusion
So, now you know the secret to creating a visually appealing landing page.
By carefully selecting a captivating color scheme, choosing the perfect typography, utilizing white space effectively, incorporating high-quality images, maintaining consistent branding elements, and adding a clear and compelling call-to-action, you can create a landing page that will blow your audience away.
Don’t forget to ensure mobile responsiveness for an even more impressive user experience.
Get ready to watch your conversions soar to new heights!
- How to Track and Improve Website Conversion Rates - 14/01/2026
- Best Practices for Call-to-Action Buttons - 09/01/2026
- The Psychology of Colours in Web Design - 04/01/2026