
If you want your landing page to truly captivate and convert, there are a few key elements you need to nail. Clear messaging that grabs attention, a compelling call-to-action that entices action, and a user-friendly design that ensures effortless navigation.
But that’s just the beginning. Engaging visuals, strategic use of colors and fonts, and high-quality relevant content are all essential components too.
In this article, we’ll dive deep into what makes a landing page design effective, giving you the control to create a winning page.
Key Takeaways
- Effective landing page design uses visual hierarchy to guide attention and highlight important information.
- The messaging on a landing page should directly address the needs and pain points of the target audience and offer solutions.
- A clear and concise call-to-action that stands out on the page is crucial for driving conversions.
- Persuasive language usage, incorporating powerful language and creating an emotional appeal, can compel action on a landing page.
Clear and Concise Messaging
To create an effective landing page, you need to ensure that your messaging is clear and concise. When visitors land on your page, they want to quickly understand what you’re offering and why they should choose you.
One way to achieve this is by using visual hierarchy. By arranging the elements on your page in a strategic manner, you can guide the viewer’s attention and make important information stand out.
Additionally, it’s crucial to consider your target audience when crafting your messaging. Speak directly to their needs, desires, and pain points. Use language that resonates with them and offers solutions.
Compelling Call-to-Action
When it comes to designing an effective landing page, one of the key factors to consider is the impact of design on conversions.
A compelling call-to-action plays a crucial role in driving users to take the desired action.
Design Impact on Conversions
Create a compelling call-to-action on your landing page design to increase conversions.
The design of your landing page can have a significant impact on the conversion rate. Design aesthetics and user experience play a crucial role in convincing visitors to take the desired action.
A well-designed landing page should have a clear and concise call-to-action that stands out and grabs the attention of the user. Use contrasting colors, bold fonts, and compelling copy to make your call-to-action visually appealing and persuasive.
Consider the placement of the call-to-action on the page, ensuring that it’s easily accessible and prominently displayed. Additionally, provide clear instructions and incentives to encourage users to take action.
Persuasive Language Usage
Using persuasive language in your call-to-action can greatly enhance the effectiveness of your landing page design. By using powerful language and creating an emotional appeal, you can compel your audience to take action and increase conversions.
A compelling call-to-action should clearly communicate the value proposition and benefits of your product or service. Use concise and specific language that creates a sense of urgency and convinces your audience that they need what you’re offering. Incorporate action verbs and strong adjectives to evoke a sense of excitement and desire.
Additionally, consider using social proof or testimonials to further persuade your audience.
Attention-Grabbing Headline
To create an attention-grabbing headline for your landing page design, there are several key design elements to consider.
First, make sure that your headline stands out visually by using contrasting colors, fonts, or sizes.
Second, place your call-to-action prominently within the headline to immediately capture the user’s attention.
Lastly, ensure that your headline is mobile-compatible, as more and more users are accessing websites on their smartphones.
Key Design Elements
First, ensure that your landing page design includes an attention-grabbing headline. A compelling headline is crucial for capturing the attention of your audience and encouraging them to explore further.
Interactive elements can be used to make the headline more engaging and visually appealing. For example, you can incorporate animations or videos to make the headline stand out.
Additionally, conversion optimization should be a key consideration when designing your headline. It should clearly communicate the value proposition of your product or service and entice visitors to take action. Use concise and persuasive language to convey the benefits and advantages of your offering.
Call-to-Action Placement
Ensure your attention-grabbing headline is strategically placed to encourage visitors to take action on your landing page.
The placement of your call-to-action (CTA) is crucial in capturing the attention of your audience and increasing the chances of conversions. When it comes to button placement, it’s recommended to position your CTA above the fold, where it’s visible without having to scroll. This allows visitors to immediately see and engage with your CTA.
Additionally, consider personalization options to make your CTA more relevant and compelling to your audience. By tailoring your message to their specific needs or preferences, you can increase the effectiveness of your CTA and ultimately drive more conversions.
Experimenting with different placements and personalization options can help you find the optimal strategy for your landing page.
Mobile Compatibility
Position your attention-grabbing headline strategically to ensure mobile compatibility and engage visitors on your landing page.
With the increasing use of mobile devices, it’s crucial to have a responsive design that adapts to different screen sizes. A well-designed mobile landing page will provide a seamless user experience, allowing visitors to easily navigate and interact with your content.
When crafting your headline, consider the limited screen space on mobile devices and the need to capture attention quickly. Keep the text concise and impactful, using clear and compelling language.
Test different variations to determine the most effective headline for mobile users. By prioritizing mobile compatibility and creating an attention-grabbing headline, you can enhance the user experience and increase conversions on your landing page.
User-Friendly Navigation
When navigating a landing page, you should easily find what you’re looking for. A user-friendly navigation is crucial for a successful landing page design.
The first element that contributes to user-friendly navigation is a responsive layout. A responsive layout ensures that the landing page adapts well to different screen sizes, providing a seamless experience for users across devices.
Additionally, an intuitive interface is essential for easy navigation. This means that the design elements, such as menus, buttons, and links, should be placed in logical locations and labeled clearly. Users should be able to understand how to navigate the page without any confusion or frustration.
Mobile-Responsive Design
Make sure your landing page design is optimized for mobile devices. Mobile-responsive design is crucial in today’s digital landscape, as more and more users access websites through their smartphones and tablets. When designing for mobile, consider scrolling behavior and load time to provide a seamless user experience.
Scrolling behavior is a key factor to consider when designing a mobile-responsive landing page. Users tend to scroll vertically on mobile devices, so ensure that your content is easily readable and accessible as they scroll. Avoid long paragraphs and use concise, well-formatted text to maintain user engagement.
Load time is another important aspect to focus on. Mobile users expect fast loading pages, and a slow website can lead to high bounce rates. Optimize images, minimize code, and avoid excessive use of plugins to improve load time.
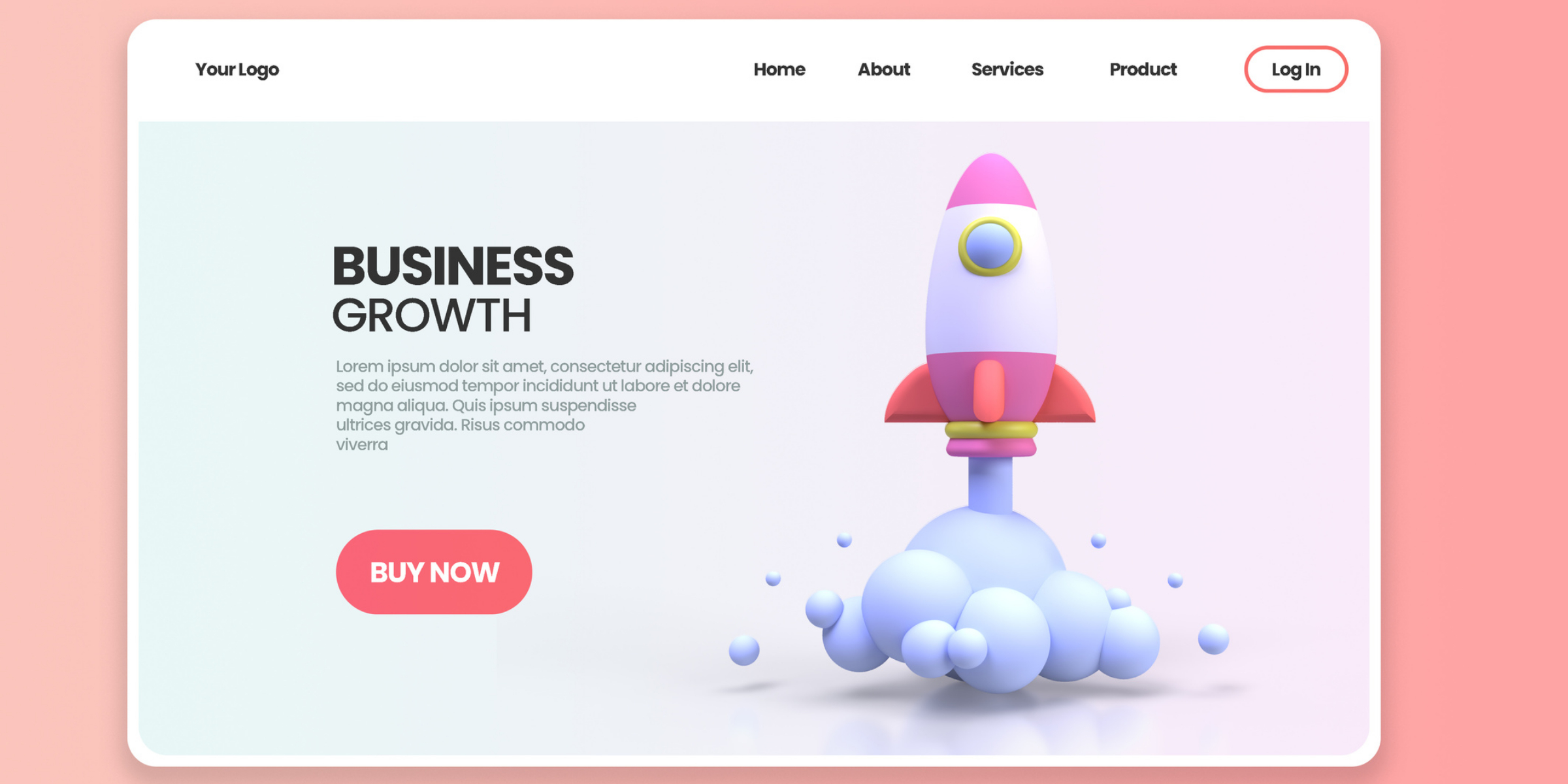
Engaging Visuals and Graphics
To create an effective landing page design, incorporate engaging visuals and graphics that captivate your audience.
Engaging visuals play a crucial role in attracting and retaining users’ attention on your landing page. Visual storytelling, through the use of images, videos, and infographics, can help convey your brand message and engage visitors on a deeper level.
When choosing visuals, consider the color scheme, composition, and overall aesthetics to ensure they align with your brand identity and resonate with your target audience. High-quality and relevant images can enhance the user experience and build trust in your brand.
Additionally, incorporating graphics such as icons and illustrations can help communicate information quickly and effectively.
Strategic Use of Colors and Fonts
Incorporate strategic colors and fonts to enhance the effectiveness of your landing page design. Color psychology plays a crucial role in influencing the emotions and actions of your visitors. Consider using colors that align with your brand and evoke the desired response. For example, blue instills trust and reliability, while red can create a sense of urgency.
When it comes to font pairing, choose fonts that are easy to read and complement each other. Consistency in font styles across your landing page helps maintain visual harmony and professionalism. Additionally, using contrasting fonts for headlines and body text can help create hierarchy and guide the reader’s attention.
High-Quality and Relevant Content
How can you ensure that your landing page design effectively delivers high-quality and relevant content to your visitors?
One crucial aspect is incorporating interactive elements into your content. These can include videos, quizzes, calculators, or anything that engages the user and encourages them to stay on your page longer. By providing interactive elements, you not only grab the attention of your visitors but also offer them valuable and informative content in an engaging manner.
Additionally, it’s essential to optimize your landing page content for search engines. This means using relevant keywords, meta tags, and descriptions to improve your page’s visibility and ranking on search engine results. By implementing effective SEO strategies, you can attract more organic traffic to your landing page and ensure that your content reaches the right audience.
How Does SEO-Friendly Design Impact the Effectiveness of a Landing Page?
When it comes to the success of a website, the importance of SEO landing pages cannot be overstated. An SEO-friendly design can significantly impact the effectiveness of a landing page by improving visibility and driving organic traffic. By optimizing design elements and content for search engines, landing pages can attract and convert more visitors.
Conclusion
Imagine your landing page as a captivating story that draws in your audience and keeps them hooked until the very end. By incorporating clear messaging, compelling calls-to-action, attention-grabbing headlines, and user-friendly navigation, you create a seamless journey for your visitors.
Add engaging visuals, strategic colors and fonts, and high-quality content, and you’ll have a landing page that leaves a lasting impression. Just like a well-crafted allegory, an effective landing page design captivates, informs, and ultimately converts.
- How to Track and Improve Website Conversion Rates - 14/01/2026
- Best Practices for Call-to-Action Buttons - 09/01/2026
- The Psychology of Colours in Web Design - 04/01/2026